webpack 이란
자바스크립트가 모듈화되기 시작하면서, 코드의 양도 많아지고 프로젝트의 유지 보수를 위해 모듈을 나누어 관리할 시스템이 필요하게 된다. 브라우저에서도 로딩할 자바스크립트 파일이 많아짐에 따라 네트워크 병목 문제가 발생한다.
그렇다고해서 하나의 자바스크립트 파일에 모든 코드를 넣으면 당연히 가독성도 떨어지고 scope 충돌이나 유지 보수성 그리고 파일 사이즈 등의 문제가 발생한다.
그래서 브라우저에서 각 모듈 파일들을 하나로 묶어서 관리할 수 있도록 하는 도구가 필요하게 되고 webpack 이 만들어졌다.
webpack 이란
webpack 은 modern JavaScript applications 를 위한 정적 모듈 번들러이다.
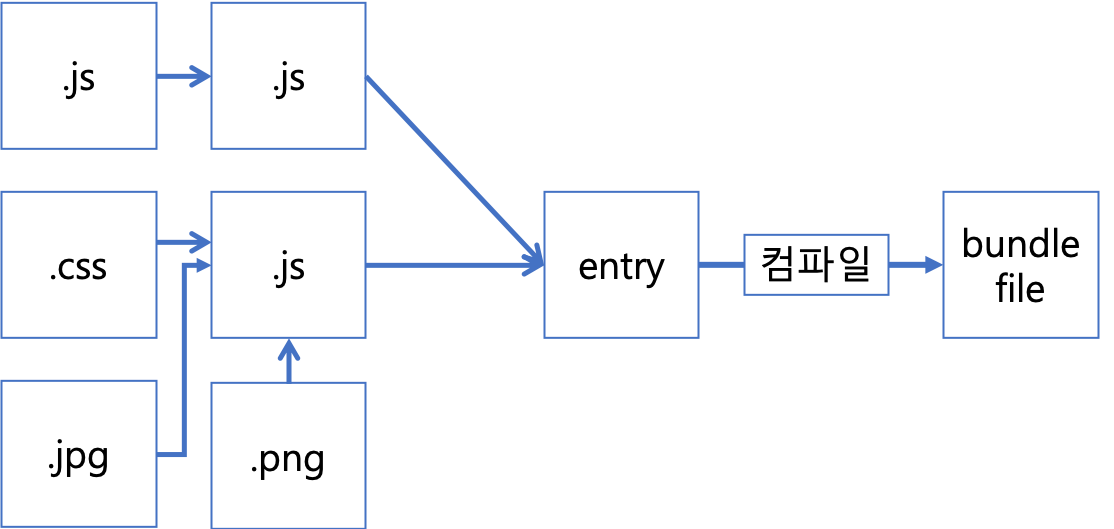
풀어서 설명하자면 webpack 이 프로젝트에서 필요로하는 모든 모듈에 대해 하나의 번들 파일로 만들어 준다.
내부적으로 의존성 그래프를 만들어 프로젝트에서 필요로하는 모든 모듈을 관리하는 구조이다.
webpack 은 Node.js 8.x 버전 이상부터 작동한다.
webpack의 핵심 개념

webpack은 configuration 파일(webpack.config.js)을 통해 관리할 수 있다.
(webpack 4.0.0 버전 이후로는 configuration 파일이 없어도 사용이 가능하다.)
configuration에서 핵심적으로 사용되는 개념이 entry, output, loader, plugins, mode 등이다.
Entry
entry 는 entry point 라고도 하는데 프로젝트에서 내부의 모듈 간 의존성 그래프를 만들기 시작하는 시작점을 말한다.
default 로 되어있는 시작점은 ./src/index.js 이고 entry point 는 여러 개가 될 수 있다.
Output
output은 결과물인 최종 번들 파일을 어디다가 만들지 경로와 파일을 어떤 이름으로 만들지 결정한다.
default 로 지정된 곳은 ./dist/main.js 이다.
output 에서는 여러가지 Template 를 사용 가능한데 예를들어 모듈의 식별 해시 값을 [hash] 등으로 표현할 수 있다.
Loader
webpack은 자바스크립트와 jSON 파일만 이해 가능하다.
그래서 다른 타입의 파일(이미지, CSS)들을 의존성 그래프에 추가할 수 있도록 변환 해주는 역할을 loader가 하는 것이다.
loader 는 test 와 use 라는 키로 구성된 객체로 설정이 가능하다.
test 는 로딩할 파일의 형식을 지정할 수 있다. 파일의 형식은 정규식을 통해 작성한다.
use 는 적용할 loader 를 설정한다. 이 때 사용할 loader 는 따로 npm으로 설치를 해줘야 한다.
Plugins
loader가 특정 타입의 모듈을 변환하는데 사용한다면, plugins는 번들 단위를 처리하는데 사용한다.
HTML 파일을 자동으로 번들에 넣어주는 역할이나 번들된 자바스크립트를 난독화 하는 등의 역할을 하는 것이다.
plugins 도 별도로 npm 으로 설치해서 사용해야 한다.
Mode
webpack 은 mode 세팅을 통해 development 와 production 모드로 구분할 수 있다.
default 는 production 이다. (webpack 을 build 할 때 --mode=production 옵션으로도 설정해 줄 수 있다.)