기본적으로 네트워크 통신을 할 때 처음 접하는게 http 통신이다.
개발자가 아니더라도 http는 많이 듣는 용어일 정도로 우리가 많이 접하고 있고, 중요하다.
내가 사용하는 기술이 최소한 어떤 건지, 왜 사용하는지 정도는 알고 있어야 한다고 생각하기 때문에 이번 기회에 간략히 정리를 한다.
HTTP 란?
HTTP 는 HyperText Transfer Protocol 의 줄임말로 www 상에서 사용하는 프로토콜이다.
1990년 대 팀 버너스리가 월드와이드웹을 만들어서 하이퍼텍스트 문서들을 주고 받기 위한 규약으로 만든 것이 HTTP 이다. 현재에는 문서들 뿐만 아니라 이미지, 비디오, 음성 등 거의 모든 형식의 데이터를 전송하는데 사용 되고있다.
HTTP는 서버와 클라이언트 사이에 요청과 응답을 주고 받는 프로토콜로 우리가 흔히 웹브라우저 주소창에 입력하는 웹 주소인 URL을 통해 요청과 응답이 이루어진다.
실제 전송은 TCP를 통해 이루어 지며 포트는 80번을 이용한다.
용어 정리
-
하이퍼텍스트(HyperText) : 참조(하이퍼링크)를 통해 한 문서에서 다른 문서로 즉시 접근할 수 있는 텍스트를 의미한다. 하이퍼텍스트라는 용어는 1965년 테드 넬슨이라는 철학자가 만들었다.
-
월드와이드 웹(www, World Wide Web) : 인터넷에 연결된 컴퓨터를 통해 사람들이 정보를 공유할 수 있는 가상의 공간이다. 1990년대 팀 버너스리가 하이퍼텍스트들을 인터넷 상에서 웹주소인 URL(Uniform Document Idenfier) 을 통해 연결 시키려고 만든 것이다. 팀 버너스리는 www 를 모두 공개했고, 이후 웹이 퍼져나가면서 웹 브라우저도 개발 되었다.
HTTP 버전
HTTP는 초기에 버전 표기가 없었고, 이후 업데이트되면서 버전 표시가 필요하게 되어 1991년 HTTP/0.9 부터 시작하여 1996년 HTTP/1.0 을 거쳐 1999년 HTTP/1.1 까지 확장 되었다. HTTP/1.1 이후로는 버전 업 없이 계속 사용되고 있다.
하지만 오늘날 웹 환경은 과거에 비해 더 많은 리소스를 사용하고, 동적인 부분이도 많아지고, 보안이 중요해지는 등의 변화를 겪다 보니 HTTP/1.1에 한계를 많이 느끼게 된다. 그래서 2015년 구글이 SPDY 프로토콜을 기반으로 만든 HTTP/2 가 공식적으로 표준화 되어 나왔다.
아직까지 많은 사이트들에서 HTTP/1.1을 사용하지만 HTTP/2을 지원하는 사이트들도 늘어나고 있다.
버전 정리
-
HTTP/0.9 : 단순한 구성으로 이루어져 요청가능한 메서드는 GET 이 유일했고, HTTP 헤더가 존재하지 않아 HTML 파일만 전송이 가능했다.
-
HTTP/1.0 : HTTP 헤더 개념이 도입되어, 브라우저가 요청에 대한 성공과 실패를 알 수 있게 되었다. 데이터에 대한 정보를 담고 있는 메타데이터 전송도 허용하고, Content-Type 의 추가는 HTML 외에 다른 문서들도 전송 가능하게 하였다.
-
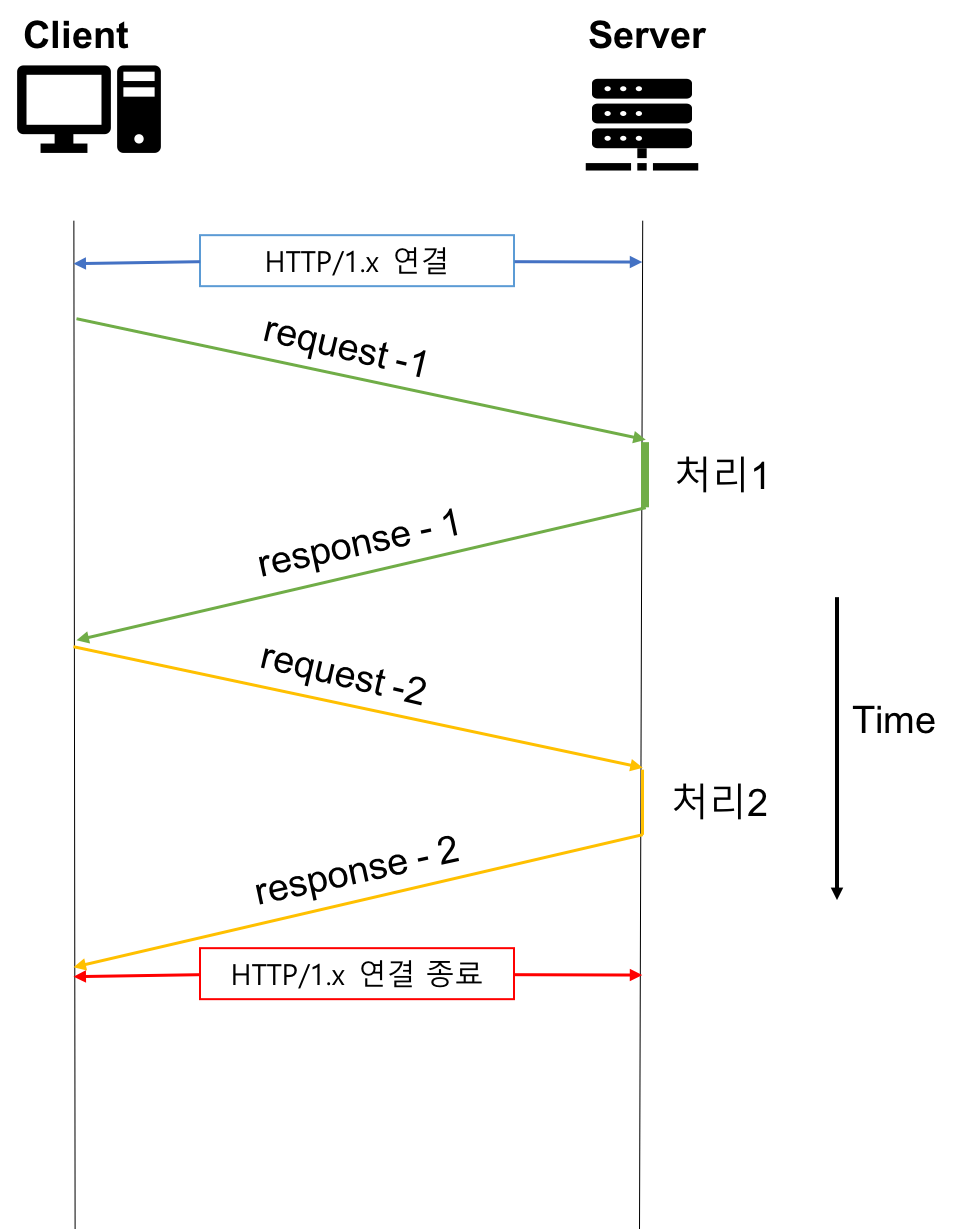
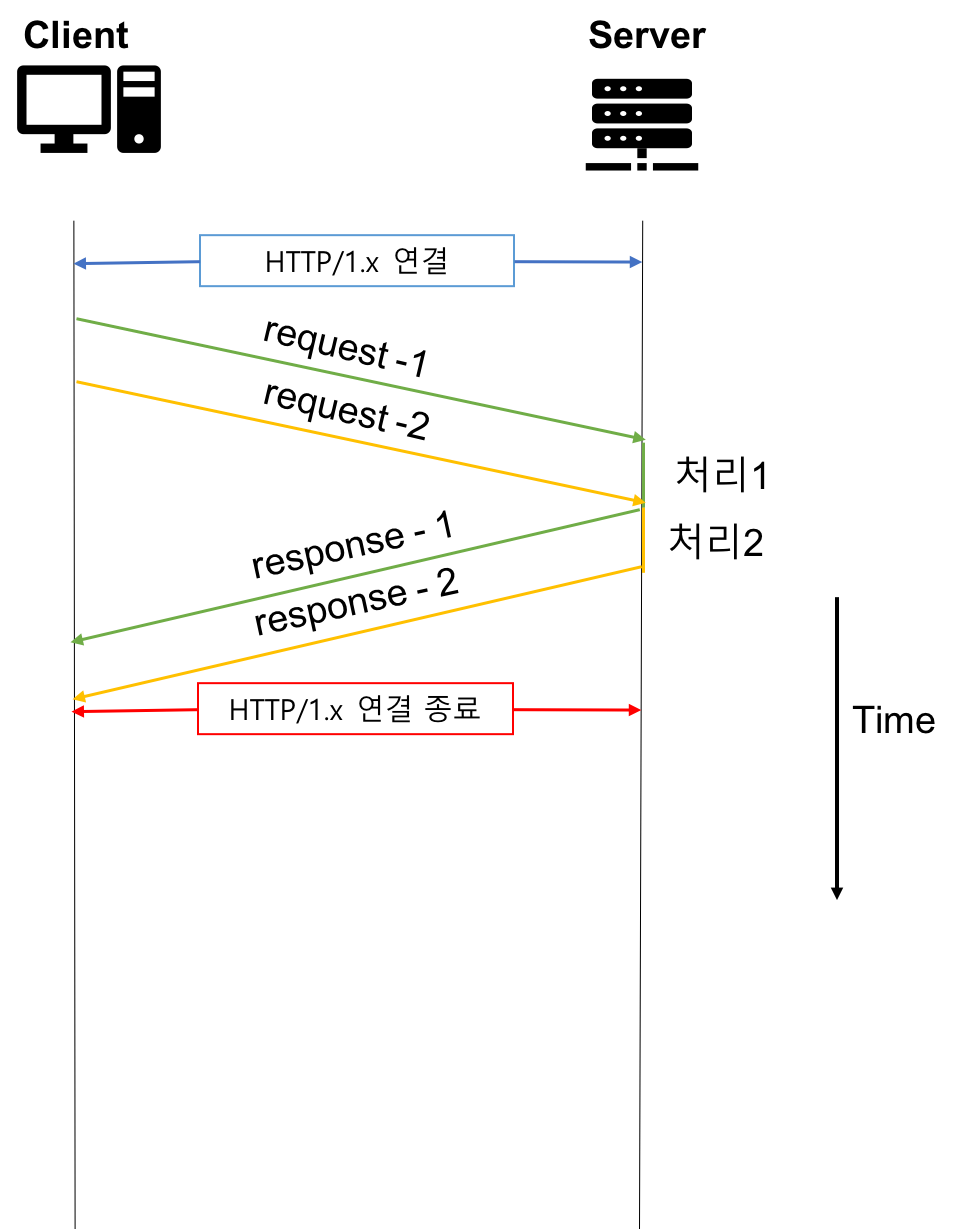
HTTP/1.1 : HTTP의 표준 프로토콜이며 많은 부분들이 개선되었다. 개선된 부분 중에는 커넥션 제어에 관한 두가지 모델의 추가도 있다. 하나는 커넥션이 재사용될 수 있는 모델로 서버를 다루다 보면 보게되는 Keep-Alive 옵션이다. 또 다른 하나는 파이프라이닝을 추가하여 요청에 대한 응답이 완전히 전송되기 이전에 두번째 요청을 전송 가능하게 하여 네트워크 지연을 줄이는 모델이다.

|

|

|
-
HTTP/2 : 구글이 만들었고, 네트워크 지연 시간을 줄이기 위한 성능에 목표를 둔 HTTP의 두 번째 버전. HTTP 헤터 데이터 압축이나 서버 푸시기술 추가 등 많은 부분들이 보완되었다.
( HTTP/2 공부를 따로 해야할 정도이다.. )
하지만 중요한 점은 HTTP/2 가 HTTP 표준을 대체하는 것이 아니라 확장한다는 점이다.
(구글이 직접 발표한 부분이다!)
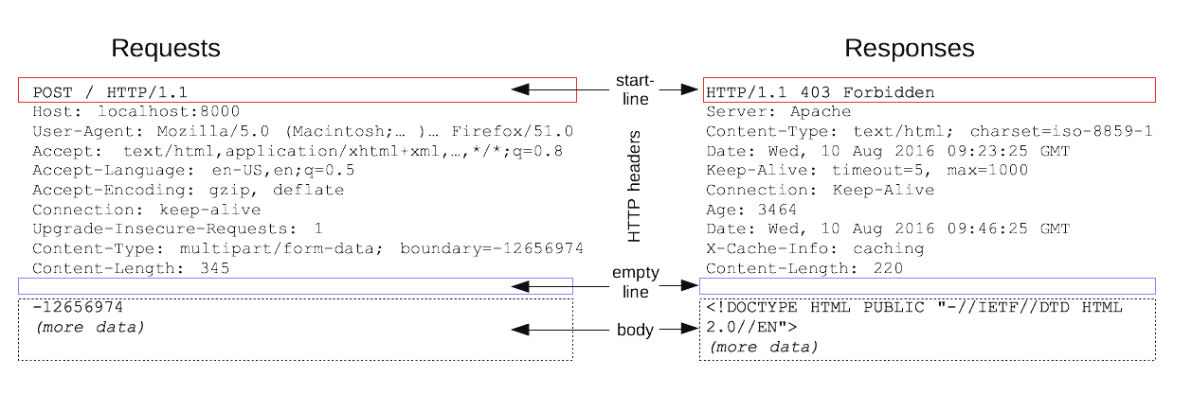
HTTP 메시지 구조
HTTP 메시지는 ASCII 로 인코딩된 텍스트로 되어 있다.
기본적인 메시지 구조는 다음과 같다.
|
시작 줄 (start-line) |
|
HTTP 헤더 (HTTP headers) |
|
공백 (empty line) |
|
바디(body) |
HTTP 메시지는 기본적으로 클라이언트가 요청하고 서버가 응답하는 구조이기 때문에 메시지는 요청이냐 응답이냐에 따라 각 메시지의 구성 내용이 달라 진다.
|
구분 |
요청 (클라이언트 request) |
응답 (서버 response) |
|
시작줄 |
|
|
|
HTTP 헤더 |
|
|
|
공백 (empty line) |
메타 데이터 전송이 끝났음을 알리는 공백 |
|
|
바디 (body) |
서버에 전송하는 데이터 등 |
클라이언트에 전달하는 데이터 등 |

HTTP 메서드
HTTP 메서드는 클라이언트가 서버에 요청의 목적 및 종류를 알리는 수단이다.
HTTP 요청시에 메세지 시작줄에 표시된다.
RestFul API 구조 등이 많이 사용되기 때문에 주로 GET , POST, PUT, DELETE 정도의 메서드 위주로 알아 두면 좋다.
|
메서드 |
설명 |
|
GET |
리소스 요청 |
|
POST |
서버에 내용(파일 포함) 전송 |
|
HEAD |
메세지 헤더(문서 정보) 요청 |
|
PUT |
리소스 전체 수정 요청 |
|
DELETE |
리소스 제거 요청 |
|
OPTIONS |
서버에서 제공하는 메서드 목록 요청 |
|
TRACE |
요청 리소스가 수신되는 경로를 보여줌 메세지 loop-back 테스트 요청 |
|
CONNECT |
프록시 서버와 같은 중간 서버 경유 |
|
PATCH |
리소스 부분 수정 요청 |
HTTP 헤더
HTTP 메시지 구조를 보면 HTTP 헤더가 들어가는데 요청/응답 헤더 , general 헤더, entity 헤더 로 구분된다.
헤더는 기본적으로 key : value 방식으로 표기되며, 헤더안에 들어갈 수 있는 종류는 매우 많다.
하지만 주로 많이 사용되는 헤더들을 정리해보자면 다음과 같다.
요청(request) 헤더
|
헤더 명 |
설명 |
|
Host |
요청하는 호스트에 대한 호스트 명 및 포트번호 |
|
User-Agent |
클라이언트 소프트웨어( 웹 브라우저 or 모바일 )의 이름과 버전 등의 정보 |
|
Accept |
클라이언트가 원하는 미디어 타입 및 우선순위 ( */* 은 모든 파일형식을 지원한다는 의미) |
|
Accept-Language |
클라이언트가 원하는 가능한 언어 |
|
Accept-Encoding |
클라이언트가 원하는 문자 인코딩 방식 |
|
If-Modified-Since |
제시한 일시 이후로 변경된 리소스 요청 |
|
Cookie |
서버에 의해 Set-Cookie 로 클라이언트에 설정된 쿠키 정보 |
|
Referer |
특정 페이지에서 링크를 클릭하여 요청하였을 경우 직전에 머물렀던 링크 주소 |
응답(response) 헤더
|
헤더 명 |
설명 |
|
Server |
서버 소프트웨어 정보 |
|
Access-Control-Allow-Origin |
요청을 보내는 프론트 주소와 받는 백엔드 주소가 다르면 CORS 에러 발생 |
|
Set-Cookie |
서버에서 클라이언트로 쿠키 생성 |
|
Etag |
HTTP 컨텐츠가 바뀌었는지 검사하는 태그 |
|
Allow |
서버에서 지원가능한 HTTP 메소드 리스트 |
general 헤더
|
헤더 명 |
설명 |
|
Date |
HTTP 메시지 생성 일시 |
|
Connection |
커넥션 정보 ( keep-Alive / token list ) |
|
Cache-Control |
캐싱 관련 옵 |
entity 헤더 ( body 가 없는 경우 전송되지 않음)
|
헤더 명 |
설명 |
|
Content-Type |
미디어 타입 정보 |
HTTP 상태코드
HTTP 상태코드는 응답 메시지 중에서도 start-line 에 표기 된다.
HTTP 상태코드는 요청에 대한 처리 결과를 알려 준다.
상황에 따라 상태코드는 3자리 숫자로 표현하는데 100 대 부터 500 대까지가 있다.
상태 코드별 값과 의미가 다양 하지만 각 번호대의 대략적인 의미는 다음과 같다.
-
1xx : 정보성
-
2xx : 성공
-
3xx : 리다이렉션
-
4xx : 클라이언트 오류
-
5xx : 서버 오류
* 해당 포스팅은 http/1.1 을 기준으로 하고 있습니다.
* 참고
https://ko.wikipedia.org/wiki/HTTP
https://developer.mozilla.org/ko/docs/Web/HTTP/Basics_of_HTTP/Evolution_of_HTTP
https://d2.naver.com/helloworld/140351
https://developers.google.com/web/fundamentals/performance/http2/?hl=ko
'IT 정보 로그캣 > CS' 카테고리의 다른 글
| [네트워크] HTTP 쿠키와 세션이란 ? (2) | 2019.06.16 |
|---|---|
| [네트워크] get 과 post 의 차이 (2) | 2019.06.03 |
| [알고리즘] 재귀함수 (0) | 2019.04.13 |
| [알고리즘] 비트마스크란 (0) | 2019.03.23 |
| [자료구조] 연결 리스트 (0) | 2019.03.16 |